DocStep 첫 시작
저희 닥톡이 리뉴얼 되기 전 잠깐의 비는 시간을 활용해 새로운 어플리케이션 개발(토이 프로젝트)을 할 수 있는 기회가 주어졌습니다.
기획부터 시작해 기술영향도 파악, 와이어프레임 작성, 프로토타입 제작 및 기능개발, QA 그리고 앱스토어에 상용배포까지 처음부터 끝까지 진행해 볼수 있었는데요.
이번 블로그 포스팅에서는 제가 Docstep을 상용배포 하기까지의 모든 개발기를 담아보려고 합니다.
그리고 오늘부터 매일매일 Docstep에서 사용했던 모든 기술들을 정리해서 올려볼 예정입니다 :)
대단한 기술을 사용한 것은 아니지만, 같은 기술을 사용해 볼 분들에게는 도움을 드리고자 그리고 제가 사용한 방법에 있어서 좀 더 나은 방법이 있다면 공유를 해보고자 포스팅할 예정입니다 :) 그러니 더 좋은 방법이 있다면 언제든 의견 나눠주시기 바랍니다!
이제 DocStep 개발기 시작해보겠습니다.
Docstep 첫 시작, 아이디어 기획
처음 팀장님께서 제게 만들어보고 싶은 앱이 있느냐 물어보셨습니다.
사실 저는 만들어 보고싶은 앱은 많았지만, 회사에서든 외부의 스터디에서든 저 홀로 앱을 처음부터 끝까지 만들어본 적은 없었기 때문에 혼자서 할수 있을 정도의 사이즈를 가진 앱을 생각해본 적은 없었습니다. ㅎㅎ
그래서 새롭게 아이디어 기획을 시작해 보았습니다.
저희 회사 이름으로 만들 어플이기 때문에 건강과 관련이 되어있다면 좋을 것 같고.. 그럼에도 또 제가 흥미를 느낄수 있을 만한..
어느정도 저와의 연관성이 있을만한 어플은 무엇이 있을까? 고민을 해보았습니다.
그래서 냈던 당시의 아이디어는 꽤 여러가지였습니다.
- 코로나 확진자 수 / 접종 완료 수치 / 코로나 백신 관련 정보 공유해주는 어플리케이션
- 오늘의 운동: 먹은 음식 칼로리 계산해주고 내가 얼마나 운동해야하는지 보여주는 어플리케이션
- 닥톡 예약 관리: 닥톡에서 예약을 하면 내 캘린더에 추가해주는 어플리케이션
- 만보기관련 어플리케이션
이 외에도 다양한 아이디어를 내어 보았었는데.. 지금보니 조금 많이 민망할 정도의 아이디어네요..
결정된 아이디어는 다음과 같습니다.
사용자가 아침, 점심, 저녁, 간식 등을 기입하면 해당 데이터를 걸음수로 변환해 오늘 하루 얼마를 걸어야하는 지, 목표 걸음수를 얼마나 충족시켰는 지 보여주는 어플리케이션
기술 영향도 파악
이렇게 아이디어에 대한 회의가 끝났으니, 이제 이 아이디어가 기술적으로 진짜 풀어낼 수 있는 건인가? 를 파악해야하는 단계가 되었습니다.
실제 걸음 데이터는 어떻게 가져올 것이며, 데이터베이스는 무엇으로 구축할 것인지 등등..
이 아이디어가 현실적으로 만들어지기 위해서는 어떠한 기술들이 필요하며 그 기술들을 사용했을때 어떤 영향이 있을지 등등을 확인하는 과정이었습니다.
그래서 제가 파악해야할 부분은 크게 3가지로 다음과 같았습니다.
- 걸음수는 어떻게 가져올 것인가?
- 칼로리 데이터는 어떻게/어디서 가져올 것인가?
- 데이터베이스는 무엇을 선택할 것인가?
우선 하나하나 찾아보는 과정을 가져보았습니다.
1. 걸음수는 어떻게 가져올 것인가?
이미 애플에서는 걸음수를 구현할 수 있도록 CoreMotion과 HealthKit이라는 프레임워크를 제공해주고 있었습니다.
가져오려는 걸음수의 목적에 따라 두 개의 프레임워크 중 하나를 선택하면 되었습니다.
일반적으로 CoreMotion은 실시간 걸음수 데이터를 제공해줍니다.
그렇기 때문에 만보기 어플과 같은 경우에는 CoreMotion을 사용하는게 일반적입니다.
반면 HealthKit은 아이폰에서 기본적으로 깔려있는 건강앱의 모든 건강 데이터들을 다루고 있습니다.
그렇기 때문에 유저의 지난 걸음수 데이터들을 모두 가져와서 보고 싶고 해당 데이터를 화면에 뿌려주는 기능이 필요하다면 HealthKit을 사용하는 것이 일반적입니다.
Docstep에서는 실시간으로 걸음수를 측정해 오늘의 목표 걸음수를 보여줘야 하면서도, 지난 날짜의 걸음수 데이터들도 가져와 보여주는 화면이 있었기 때문에 CoreMotion과 HealthKit 모두를 사용할 것이라고 계획 하였습니다.
2. 칼로리 데이터는 어떻게/어디서 가져올 것인가?
칼로리 데이터를 제공해주는 공공api는 꽤 많았습니다.
초반 기획 당시에 유저가 직접 칼로리를 입력하도록 할것인가? 혹은 앱에서 자체적으로 칼로리 데이터를 제공할 것인가? 이 부분에 대한 고민도 있었습니다. 고민에 대한 결과는.. 일단은! 앱에서 자체적으로 칼로리 데이터를 제공하자 였습니다.
그 이유는 유저가 Docstep안에서 느낄 귀찮음을 최소로 하고자 하였기 때문입니다.
유저가 어플 내에서 계속해서 무언가 요구사항을 받게 된다면 결국 그 앱은 그저 귀찮음만을 제공하는 어플이 될 것이라고 판단하였기 때문입니다.
최대한으로 귀찮음을 최소화하고, 후에 유저가 필요로 한다면 기능을 추가 개발해서 넣는 방향으로 가자!
이게 결론이었습니다.
그래서 저는 식품의약품안전처에서 제공해주는 칼로리 데이터를 Docstep에서 사용하기로 하였습니다.
추가로, 구글 비전 api를 통해 음식 데이터를 바로 가져오는 방법을 사용해볼까?도 고민해 보았었지만, 실제 구글 비전 api는 영어로만 값을 반환해준다는 아쉬움과 명확한 음식 하나하나를 판단하기에는 아직 기술적인 부족함이 있다는 판단하에 포기하게 되기도 하였습니다.ㅠㅠ
3. 데이터베이스는 무엇을 선택할 것인가?
제일 고민이 많았던 부분입니다.
파이어베이스에서 제공해주는 Firestore를 사용해볼지, Realm을 사용해볼지..
좀 더 레퍼런스가 많은 Realm을 사용해 저는 이번 Docstep을 만들었지만 과거의 저로 돌아간다면 절대!!! Realm은 사용하지 않을 계획입니다…….
이렇게 모든 기술영향도 파악을 마쳤습니다.
기술적으로 문제없이 만들 수 있을 것 같으니 이젠 와이어프레임을 그려 실제 Docstep을 어떻게 구성할 지 정리해보는 시간을 가졌습니다.
와이어프레임 제작
급 결론적으로 말씀드리자면 와이어프레임을 제작할 때 약간 그런 기분을 받았습니다.
sns에서만 보던 최종, 진짜 최종, 진짜진짜 최종, 진짜진짜 최최최종.. 의 연속..?

와이어프레임을 제작하다보니 저는 계속해서 욕심이 생겼습니다.
“아 이것도 넣어보고싶고, 이 화면도 넣어보고싶어..!” 하는 욕심말이죠
그러다보니 오버해서 기술을 추가해버리기도 하고, 불필요한 화면들이 우후죽순으로 늘어나 버렸습니다.
팀장님과의 여러번의 미팅을 통해 추리고 추렸지만, 초반의 와이어 프레임은 욕심 그 자체를 그대로 담아내고 있었습니다.
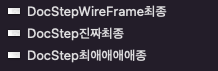
간단하게 Search 화면에 대한 와이어프레임을 보여드리겠습니다.

처음 기획 당시 “유저가 Docstep에서 직접 입력하는 부분은 없애죠!” 라고 이야기를 했음에도 불구하고, 와이어프레임을 제작하는 과정에서 “아.. 그래도 다시 생각해보니 이건 정말 필요하지 않을까요?” 를 어필하며 유저의 입력창을 하나 더 추가하고 싶어 하기도 했었습니다. 그리고 유저가 Docstep에 들어와 행동할 다양한 상황에 대한 대처는 하나도 없었고, 모든 상황에 대한 화면을 다 각각 만들려고 했었습니다.
첫번째 만든 와이어프레임으로 다양한 의견을 받았고, 그 의견을 받고 받아 여러번의 와이어프레임을 제작하면서..
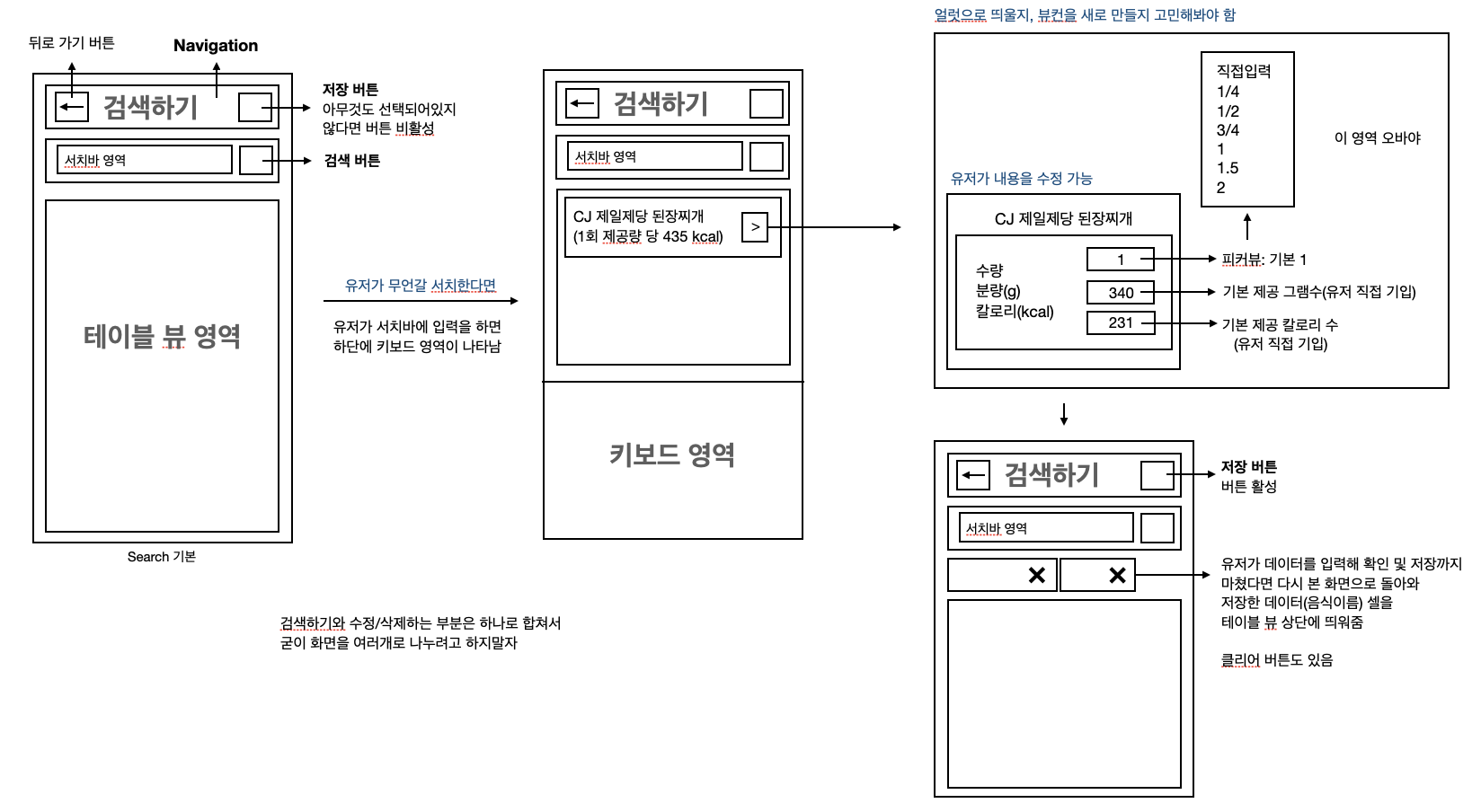
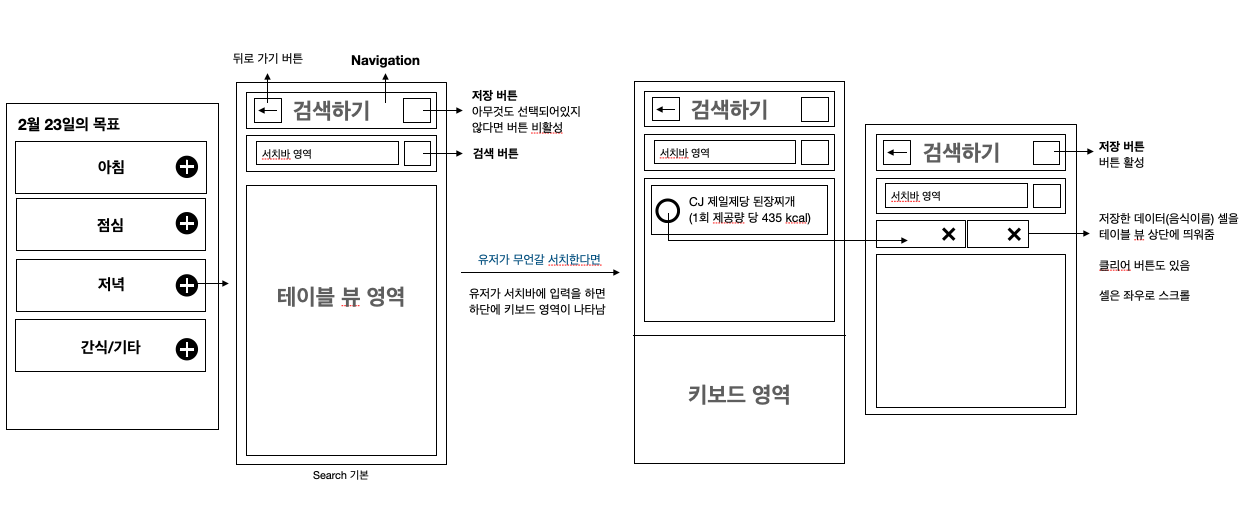
그 결과 진짜진짜 찐! 최종 와이어프레임이 나오게 되었습니다.


좀더 깔끔해지고, 화면 하나하나가 무엇을 하는 화면인지도 파악이 좀 더 명확해 보이지 않나요?
이렇게 완성된 와이어프레임을 통해 그 다음으로 프로토타입을 제작해보았습니다.
프로토타입
다들 프로토타입의 명확한 정의를 아시나요?
저는 조금 부끄럽지만, 처음 프로토타입을 제작하라 하셨을 때.. 프로토타입이 어디서부터 어디까지의 개발을 하라는 건지에 대한 정확한 정의에 대해 의문이 들었었습니다.
그래서 급하게 구글에 검색을 해보았었습니다..ㅎ
프로토타입은 원초적 형태라는 뜻을 가지며, 사용자와 개발자 간의 원활한 의사소통을 위한 수단으로 사용되는 것을 뜻한다고 합니다. 원래의 형태 또는 전형적인 예, 기초 또는 표준을 뜻하고 시제품이 나오기 전의 제품의 원형으로 사용자의 모든 요구사항 및 중요 기능들이 포함되어 있는 시스템의 초기 모델을 의미합니다.
위 정의에 따라 프로토타입을 해석해보면, 지금까지 기술영향도 파악과 와이어프레임 제작을 통해 정의를 하였던 모든 기능들이 어떻게 돌아갈 지 대략적으로 가늠해볼 수 있을 정도의 화면을 만들어 보여주는 과정이라고 이해하면 쉬울 것 같습니다. 아래와 같이요!
앞으로 Docstep은 이렇게 이렇게 보여질 것입니다.
이 버튼을 누르면 여기로 넘어가고요.
이 화면 혹은 이 버튼은 이 기능을 담고 있는 것입니다.
등등 을 보여주는 과정이라고 생각하면 쉬울 것 같네요 ㅎㅎ
프로토타입 제작까지는 빠르고 순조롭게 흘러갔습니다.
이제 가장 중요한 부분이 남았습니다.
기능 개발
각 화면에 필요한 기능 개발이 시작되었습니다.
걸음수 데이터를 가져왔고, 해당 데이터를 오늘 날짜에 뿌려주고 달력에 뿌려주었습니다.
데이터베이스를 꾸리고 모델을 제작하였고 공공데이터로 가져온 칼로리 데이터를 csv로 파싱해 화면에 뿌려주기도 하였습니다.
사실 제일 어려웠던 개발은 모델이었습니다.
저는 앞서 말씀드렸던 것처럼 이전 모든 개발은 서버분들과 함께하는 개발이었습니다.
그렇다보니 제가 나서서 모델을 짜는데에 그 구조를 생각해 보거나 할 그럴 일들이 전혀 없었죠..
필요없을 줄 알았던 필드가 필요해 추가해보고, 필요할 줄 알았던 필드는 전혀 필요가 없었고..
와중에 Realm은 또 Realm 만의 오브젝트를 따로 두고 데이터를 형성하고 있었기 때문에 Realm을 제대로 이해하고 있지 않은 상태에서 DB와 모델을 건들다보니 정말 버그 팡팡팡에 돌아가지 않는 코드들의 향연 이었습니다.. 한번도 생각해보지 못했던 영역을 제가 처음부터 끝까지 만들어 내려고 하니 정말 어렵고 힘든 과정이었습니다..!ㅎㅎ
기능개발을 하는 과정에서 있던 이슈와 공유할 내용은 차차 따로 업로드를 할 예정입니다!
기대해주세요!
디자인 적용
이렇게 기능을 개발하던 중! 저희 디자이너 분이신 지은님께서 Docstep의 디자인을 맡아주시게 되었습니다(짝작짝)
일반적으로는 와이어프레임 제작이 끝나고 나면 디자인이 붙는게 맞지만, 사실 초기 Docstep의 기획이 기획부터 디자인, 개발, 배포까지 다 제가 처음부터 끝까지 해보는 것이었기 때문에 초기에 디자인의 과정이 붙지 않았었으나! 운이 좋게도.. 지은님의 도움이 Docstep에 닿게 되었습니다.
아무래도 기능개발을 하면서 저 혼자서 디자인을 하기까지는 부족함도 많아서 아쉬웠는데 정말 다행이었죠!
지은님의 손길이 붙으면서 Docstep에도 생기가 돋아났습니다.
그리고 디자인 뿐만 아니라 다양한 의견을 제시해주시면서 Docstep을 더 다양하게 즐길 수 있는 기능들이 추가가 되기도 하였습니다.
이 과정속에서 디자인 적용과 2차 기능개발이 같이 이루어지게 되었습니다.
QA
디자인 적용과 기능개발이 모두 끝났으니 이제 상용으로 가기까지 마지막 단계인 QA가 남았습니다.
저희 팀장님인 준걸님과 디자이너 지은님께 QA를 부탁드렸고, 여러번의 QA가 오고갔습니다.
그 어떤 시간보다도 저는 QA 하는 시간이 제일 어렵고 또 제일 놀라는 순간인 것 같습니다.
분명 완벽하게 구현했다 싶은 기능도 부족한 부분이 나오게 되고, 그런 과정 속에서 필요한 부분이 보이게 되고..
매번 QA는 정말 어렵고도 힘들지만 또 앱이 세상에 나오기 전, 조금 더 완벽한 모습이 되어가는 과정이라 생각되어 제일 화이팅! 하게 되는 시기이기도 한 것 같습니다.
그리고 하나의 앱을 계속 개발하고 만들고 있다보면 당연하게 생각되는 영역이 항상 존재하게 되는데,
유저가 당연히 여기선 이렇게 사용하겠지, 이 기능을 사용하기 위해선 당연히 이렇게 들어갈거야 등등등..
그 생각과 과정을 한번에 깨뜨려주는 단계가 QA인것 같습니다.
앱스토어 배포
드디어 QA까지 마무리 되었습니다. 그러면 이제 마지막 단계가 남았네요.
까다롭고 까다로운 앱스토어 심사입니다.
개발자 등록을 해야하고(저는 회사계정으로 올라가기 때문에 필요 없었지만), 배포를 위한 스크린샷을 준비해야하고, 앱 아이콘을 제작해야 합니다. 오픈소스 고지부분도 잊지 말아야 하고, 개인정보 처리방침도 준비해야 합니다. 이 외에도 애플에 심사를 받을 때 리젝 당할 수 있는 여러 요소에 대한 대비를 해야 합니다.
저 또한 하나하나 차근히 준비하여 드디어! 앱스토어 배포를 진행하!였!으!나!.. 역시나 한번에 올라가지 못하고 리젝을 당하였습니다(ㅠㅠ)
리젝 사유는 다행히 간단했는데요.
건강 앱을 사용할 때 접근 권한 요청을 하는 메시지가 너무 간결했던 것이었습니다.
해당 부분을 수정하여 빌드하였고, 리플라이하여 재 심사 요청을 하였습니다.
그리고 바로 다음날! 앱스토어에 Docstep이 두두등장하게 되었습니다.
여기까지 읽어주신 모든 여러분!
지금 바로 앱스토어에 Docstep을 검색해주세요!
그리고 다운로드 부탁드립니다 :) » Docstep Appstore 바로가기
끝으로..
처음부터 끝까지 Docstep 개발을 진행하면서 재밌는 부분도, 참 힘들었던 부분도 많았습니다.
그치만 뭐든 처음이 어렵고 그 어려운 부분을 한 번 해내고 나면 다음에는 조금 더 자신감이 생긴다고 생각합니다.
즐겁고 재밋던 부분은 일단 제가 기획했던 처음부터 끝까지 다 진행해볼 수 있었다는 점! 이었고
아이러니하게도 제일 힘들었던 부분은 이 모든걸 또 처음부터 끝까지 혼자 진행해야 한다는 점이었네요.
각 순서에 따른 시간 배분을 스스로 해보고 그 기한에 맞춰보려고 하고, 어이없는 실수를 해서 시간을 배로 잡아 먹어보기도 하고, 기술적인 어려움이 해결되지 않아 몇날 며칠을 혼자 고민해보고.. 모두 다 뜻깊은 시간이었지만 당시에는 힘들다고 투정, 불만도 많이 가졌던 것 같습니다. 그치만 한 단락 끝내고 나니 하나의 경험이 된 것 같네요!
앞으로 포스팅은 이제 Docstep에서 사용했던 기술들을 공유하는 글들로 찾아뵙겠습니다 :)
긴글 읽어주셔서 감사합니다!
