1.봇 만들기
1) BotFather

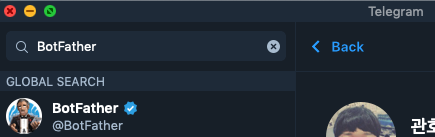
텔레그램에서 BotFather를 찾습니다.

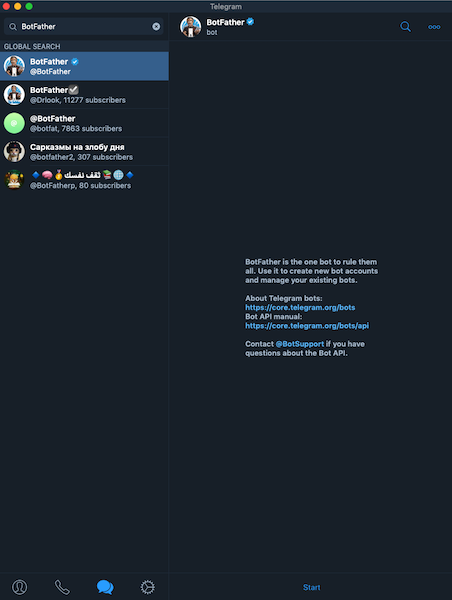
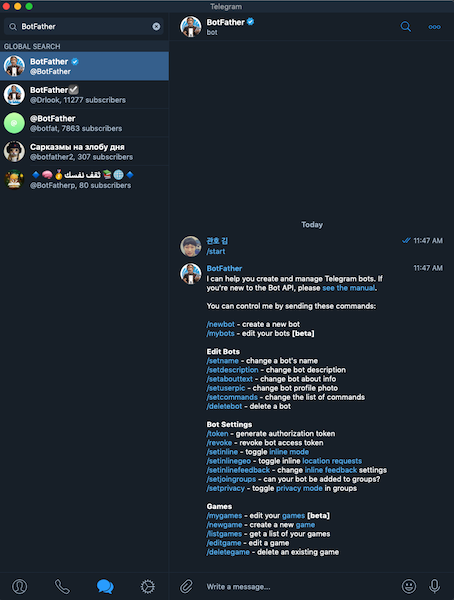
BotFather를 선택하고 Start 버튼을 누릅니다.

여러가지 메뉴가 나옵니다.

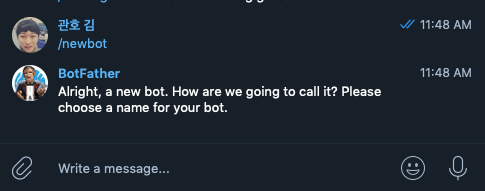
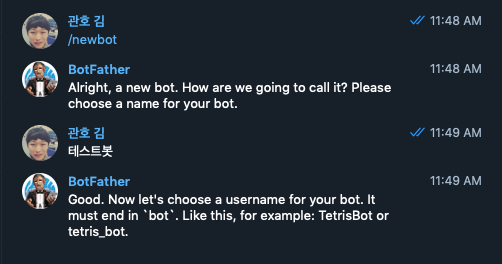
/newbot을 입력합니다.

봇의 이름을 적습니다.
원하는 이름을 적으면 됩니다.

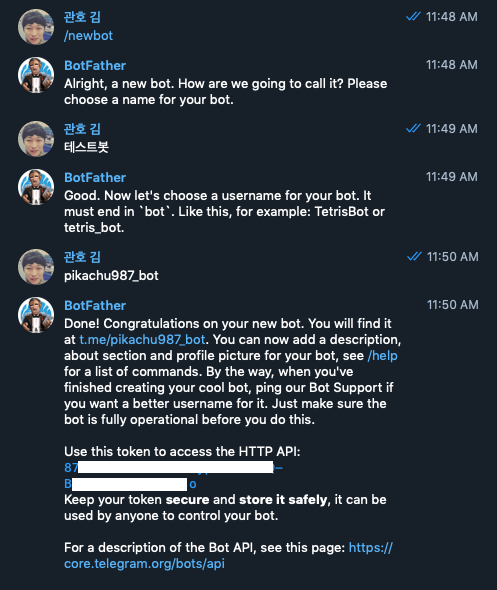
봇의 유저네임을 입력합니다.
봇의 유저네임은 중복이 안됩니다.
봇의 토큰이 나왔습니다 🎉🎉🎉
2) 채팅방 ID
봇과 대화한 채팅방 ID는 https://api.telegram.org/bot${telegramBotToken}/getUpdates 에서 알수 있습니다.
${telegramBotToken}은 아까 얻은 token을 입력해 줍니다.

아무값이 없네요.

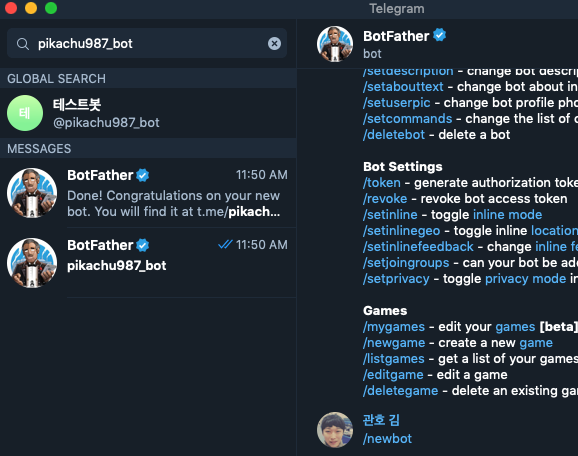
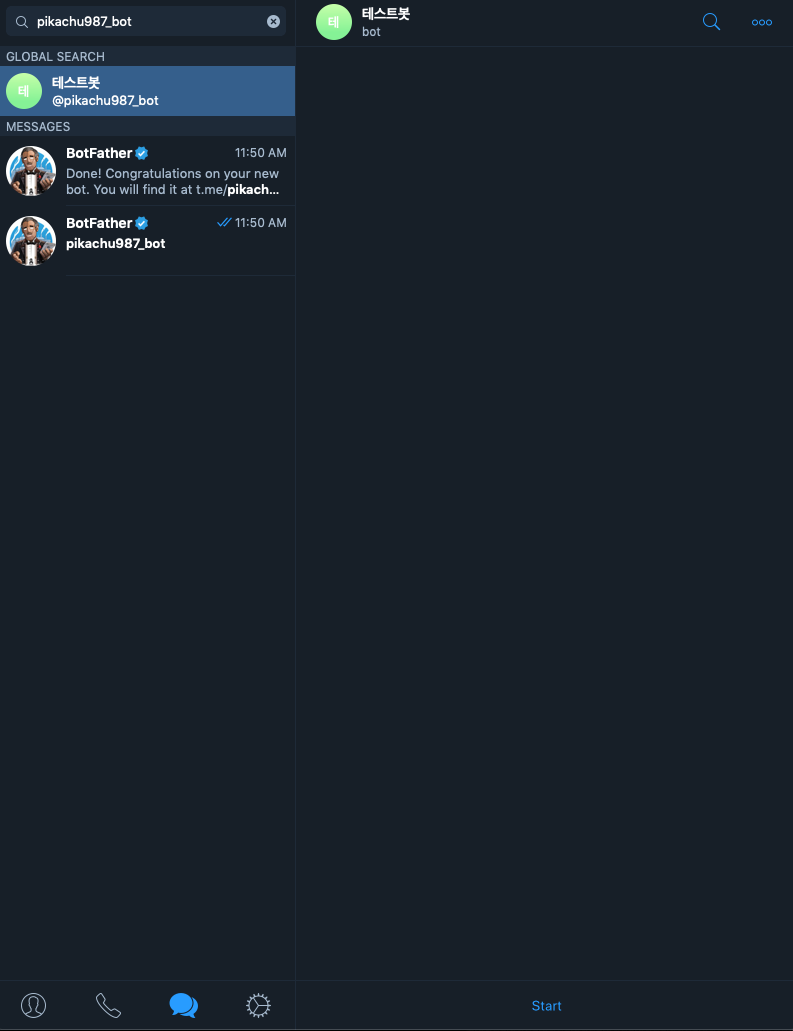
텔레그램에서 방금 만든 봇을 검색합니다.

Start 버튼을 눌러줍니다.

다시 https://api.telegram.org/bot${telegramBotToken}/getUpdates 여기에서 봇 토큰을 입력하고 들어가 봅니다.

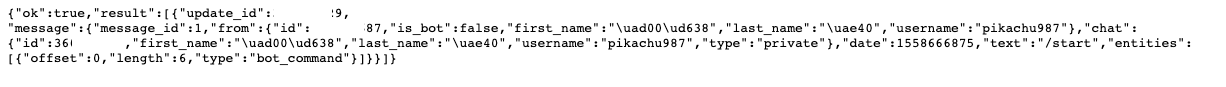
데이터가 나왔습니다 🎉🎉🎉
ID는 result - message - chat - id 에서 볼 수 있습니다.
3) ID 찾기
봇 토큰 입력
(결과값 간단히 보기 )
3.텔레그램에 메시지 보내기
1) 메시지 보내기
https://api.telegram.org/bot${telegramBotToken}/sendMessage?chat_id=${telegramChatId}&text=${text}
${telegramBotToken}은 봇 token을 입력해 줍니다.
${telegramChatId}은 채팅 ID를 입력해 줍니다.
${text}은 보낼 메시지를 입력해 줍니다.


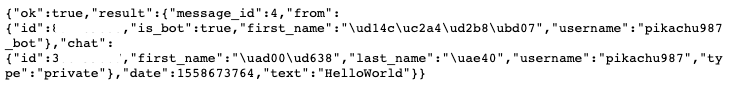
메시지 보내기 성공 🎉🎉🎉
2) 메시지 보내기 테스트
봇 토큰 입력
보내질 채팅방 ID 입력
보낼 메시지 입력
3.웹훅 등록하기
1) 웹훅을 받을 URL만들기
AWS Lambda 만들기 로 가서 Lambda 함수와 APIGateway를 만듭니다.
2) 웹훅 등록
https://api.telegram.org/bot${telegramBotToken}/setWebhook?url=${callbackURL}
${telegramBotToken}은 봇 token을 입력해 줍니다.
${callbackURL}은 Lambda함수와 연결되어 있는 APIGateway URL을 입력해 줍니다.

웹훅 등록 성공 🎉🎉🎉
3) 웹훅 삭제
https://api.telegram.org/bot${telegramBotToken}/setWebhook?url=
${telegramBotToken}은 봇 token을 입력해 줍니다.
url을 비우면 웹훅 삭제가 됩니다.

웹훅 삭제 성공 🎉🎉🎉
4) 웹훅 등록/삭제
봇 토큰 입력
callbackURL 입력
4.웹훅
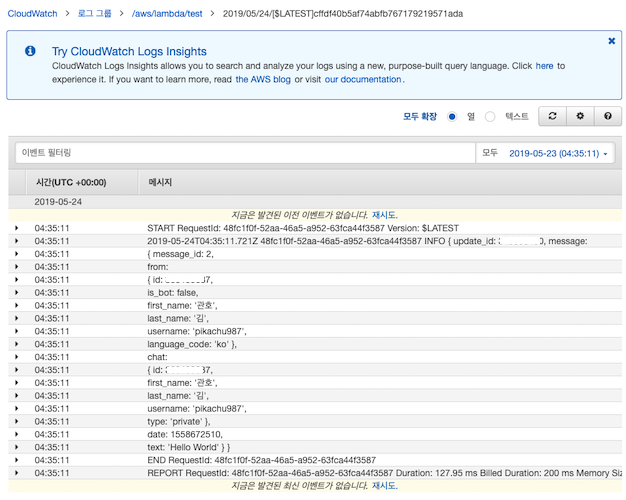
1) 로그

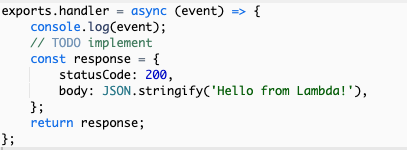
callbackURL 에 등록된 Lambda함수에 event를 Log로 찍어보기 위해 Console.log(event); 를 적습니다.

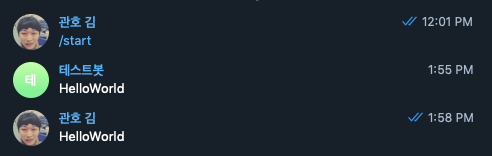
봇에게 채팅을 해봅니다.

성공적으로 웹훅을 받고 로그에 출력했습니다 🎉🎉🎉
2) 웹훅을 받고 텔레그램에 메시지 보내기
// 텔레그램 봇 TOKEN
const TOKEN = '';
// 채팅방 ID
const SEND_ROOM_ID = '';
const https = require('https');
const util = require('util');
exports.handler = (event, context, callback) => {
var item = new Item(event);
sendRequest(`메시지를 보낸 사람: <b>${item.message.from.username}</b>`);
callback(null, {
statusCode: 200,
headers: {"Access-Control-Allow-Origin": "*"},
body: "Success"
});
};
function sendRequest(message) {
const req = https.request({
method: 'POST',
hostname: 'api.telegram.org',
port: 443,
headers: {"Content-Type": "application/json"},
path: `/bot${TOKEN}/sendMessage`
}, (res) => {
res.setEncoding('utf8');
var body = '';
res.on('data', (chunk) => {
body = body + chunk;
});
res.on('end',function() {
console.log(body);
});
});
req.on('error', function (e) {
console.log('problem with request: ' + e.message);
});
req.write(util.format("%j", {
"chat_id": SEND_ROOM_ID,
"text": message,
"parse_mode": "HTML"
}));
req.end();
}
// Model
function Item(element) {
this.update_id = element["update_id"];
this.message = new Message(element["message"] || {});
}
function Message(element) {
this.message_id = element["message_id"];
this.from = new From(element["from"] || {});
this.chat = new Chat(element["chat"] || {});
this.date = element["date"];
this.text = element["text"];
this.caption = element["caption"];
var photo = element["photo"];
var photos = [];
if (photo != undefined) {
photo.forEach(function(item) {
if (item != undefined) {
photos.push(new Photo(item || {}));
}
});
}
this.photo = photos;
}
function Chat(element) {
this.id = element["id"];
this.title = element["title"];
this.first_name = element["first_name"];
this.last_name = element["last_name"];
this.username = element["username"];
this.type = element["type"];
}
function From(element) {
this.id = element["id"];
this.is_bot = element["is_bot"];
this.first_name = element["first_name"];
this.last_name = element["last_name"];
this.username = element["username"];
this.language_code = element["language_code"];
}
function Photo(element) {
this.file_id = element["file_id"];
this.file_size = element["file_size"];
this.width = element["width"];
this.height = element["height"];
}
Lambda 소스를 수정해봅니다.
Chat은 Chat에 대해서 나옵니다.
From은 채팅을 보낸 사람에 대해 나옵니다.

성공 🎉🎉🎉
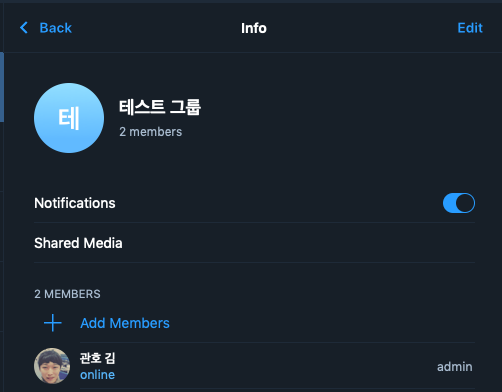
3) 텔레그램 그룹방에 봇 추가

그룹방 Info에서 Add Members 를 선택합니다.

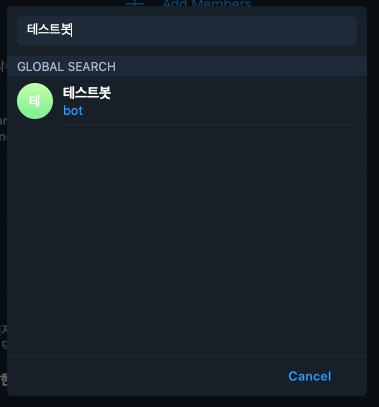
추가할 봇을 찾습니다.

봇을 추가합니다.
또는

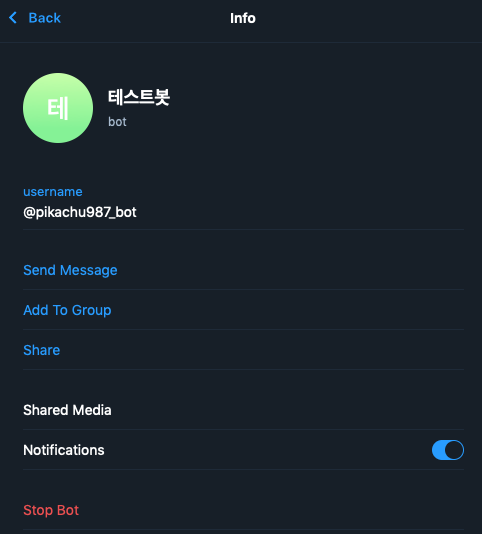
봇 Info에서 Add To Group를 선택합니다.

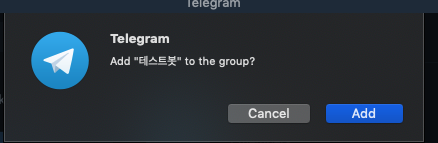
그룹을 찾고 추가를 합니다.

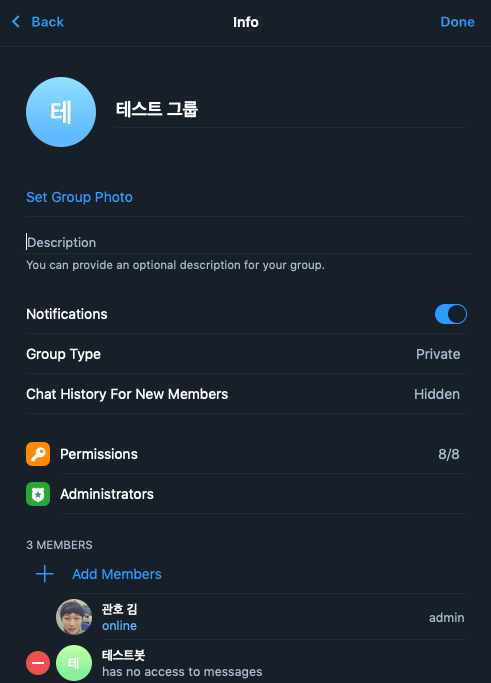
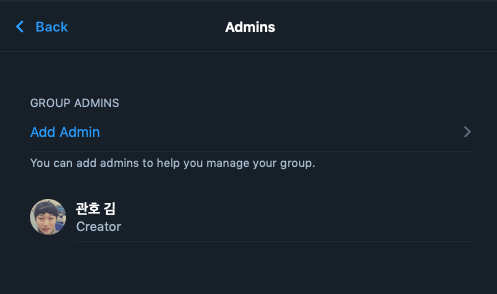
그룹방 Info에서 Administrators를 누릅니다.

Add Admin(관리자 추가)를 합니다.

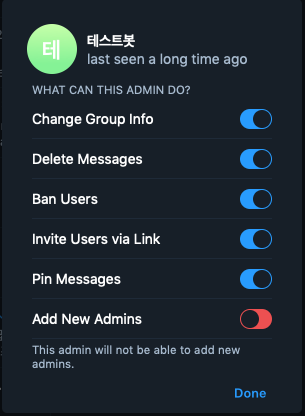
테스트봇에 관리자 권한을 줍니다.
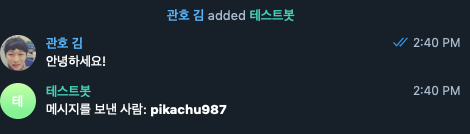
메시지를 받으면 그룹방에 바로 보내도록 Lambda 소스를 수정합니다.
// 텔레그램 봇 TOKEN
const TOKEN = '';
const https = require('https');
const util = require('util');
exports.handler = (event, context, callback) => {
var item = new Item(event);
sendRequest(item.message.chat.id, `메시지를 보낸 사람: <b>${item.message.from.username}</b>`);
callback(null, {
statusCode: 200,
headers: {"Access-Control-Allow-Origin": "*"},
body: "Success"
});
};
function sendRequest(chatId, message) {
const req = https.request({
method: 'POST',
hostname: 'api.telegram.org',
port: 443,
headers: {"Content-Type": "application/json"},
path: `/bot${TOKEN}/sendMessage`
}, (res) => {
res.setEncoding('utf8');
var body = '';
res.on('data', (chunk) => {
body = body + chunk;
});
res.on('end',function() {
console.log(body);
});
});
req.on('error', function (e) {
console.log('problem with request: ' + e.message);
});
req.write(util.format("%j", {
"chat_id": chatId,
"text": message,
"parse_mode": "HTML"
}));
req.end();
}
// Model
function Item(element) {
this.update_id = element["update_id"];
this.message = new Message(element["message"] || {});
}
function Message(element) {
this.message_id = element["message_id"];
this.from = new From(element["from"] || {});
this.chat = new Chat(element["chat"] || {});
this.date = element["date"];
this.text = element["text"];
this.caption = element["caption"];
var photo = element["photo"];
var photos = [];
if (photo != undefined) {
photo.forEach(function(item) {
if (item != undefined) {
photos.push(new Photo(item || {}));
}
});
}
this.photo = photos;
}
function Chat(element) {
this.id = element["id"];
this.title = element["title"];
this.first_name = element["first_name"];
this.last_name = element["last_name"];
this.username = element["username"];
this.type = element["type"];
}
function From(element) {
this.id = element["id"];
this.is_bot = element["is_bot"];
this.first_name = element["first_name"];
this.last_name = element["last_name"];
this.username = element["username"];
this.language_code = element["language_code"];
}
function Photo(element) {
this.file_id = element["file_id"];
this.file_size = element["file_size"];
this.width = element["width"];
this.height = element["height"];
}

성공 🎉🎉🎉
만약 봇이 작동을 안하면 /start 를 적어주시면 됩니다.
